
Logos responsive
Cada nuevo dispositivo tecnológico, plataforma o red social supone un desafío para las marcas. Por muy sólida que sea la estrategia de branding, un manual de identidad corporativa no abarca todas las versiones posibles del logotipo de la empresa, lo que obliga a los diseñadores a plantearse nuevos retos de simplificación.
Estos retos pasan por conseguir que la identidad visual corporativa de la empresa se perciba de forma uniforme en todos los dispositivos a los que un usuario tiene acceso, independientemente de su tamaño y resolución.
Si el diseñador consigue versiones de la IVC (identidad visual corporativa) que se adapten a dichos dispositivos, está de enhorabuena, ha sido capaz de diseñar con éxito un logo responsive.
La esencia de los logos responsive
Los logos responsive son solo la punta del iceberg de una disciplina mucho más amplia: el diseño responsive.
Surgido a raíz de la aparición de nuevos dispositivos cada vez más pequeños, este aspecto fundamental del diseño web consigue que las webs, blogs, catálogos y aplicaciones guarden relación al ser visualizados en distintos dispositivos.
Cuando internet empezó a dar sus primeros pasos, los diseñadores debían preocuparse por igualar varias resoluciones de pantalla, y a lo sumo, que los diseños se vieran igual entre PC’s y dispositivos Apple.
Hoy en día, existen varios cientos de dispositivos diferentes, con lenguajes de programación y requerimientos específicos, de forma que el trabajo de los diseñadores se ha complicado mucho.
La idea es que el usuario pueda tener la misma experiencia, independientemente de cómo disfrute del diseño, en un dispositivo de escritorio, un smartphone o una tablet.
De ahí surge un concepto del que habrás oído hablar, la experiencia de usuario, que debe mantenerse intacta independientemente del dispositivo del consumidor.
Y no es una mera cuestión de coherencia de marca, Google especificó hace dos años que aquellas webs que no contaran con un diseño responsive (que mantuviera una buena experiencia de usuario) serían penalizadas.
Ante este panorama, alterar el logo de la marca, un tabú en toda regla hace un par de décadas, es hoy un imperativo marcado por los avances tecnológicos diarios.
Adaptando los logos a un mundo responsive
Así nace la necesidad de adaptar el logo de cada marca (las más grandes las primeras) a todos y cada uno de los dispositivos que hay en el mercado, algunos tan pequeños como un reloj de pulsera.
¿Cómo han solucionado las grandes marcas esta papeleta?
La inmensa mayoría de ellas ha tenido que renunciar a parte de su identidad, amputando el logo hasta reducirlo a la mínima expresión, pero sin olvidar que debe seguir siendo reconocible.
Pasos para diseñar un logo responsive
Si tu marca es de reciente creación, lo más probable es que el equipo de diseño que lo ideó pensara en el mundo digital.
De ahí que marcas que han nacido en internet como Google, YouTube o Amazon tengan un formato rectangular, adaptable a las cabeceras de las webs.
Si te fijas, es raro encontrar hoy en día (por no decir imposible) una identidad corporativa reciente con forma cuadrada o más vertical que horizontal.
Si la marca se creó en el mundo offline, la adaptación al entorno responsive habrá hecho necesario la renuncia de parte de la identidad visual. Lo normal es que estas marcas hayan renunciado a parte del texto o del icono, si es que tienen la opción.
En la imagen que puedes ver debajo de estas líneas, puedes comprobar cómo han solucionado este problema marcas que nacieron en el mundo offline, como Guinness, Heineken y Kodak, pero que se relacionan en el mundo digital y por extensión, responsive.

1/ Simplifica
No es la primera vez que te recomendamos la simplificación como estrategia de diseño.
Y no es cosa nuestra, la simplicidad y la claridad rigen la vida de diseñadores de todo el mundo, especialmente de los que saben que los nuevos requerimientos responsive obligan a plantearse versiones sencillas para dispositivos cada vez más pequeños.
Esta simplicidad se concreta en la eliminación de todo aquello que pueda parecer complicado, pesado o con adornos superfluos. En su lugar, se buscan formas nítidas, que contrasten bien con todos los colores y que funcionen en sus versiones más mínimas.
Cómo simplificar un logo tradicional
Si llegó la hora de rediseñar tu logo y quieres unirte a la tendencia de los logos responsive, puedes seguir estas pautas para simplificarlo:
- Sustituye los degradados por formas sólidas.
- Elimina las sombras.
- Convierte en formas opacas las siluetas.
- Aumenta el grosor de los perfilados finos.
- Busca un fuerte contraste entre los colores de la identidad corporativa, pensando especialmente en cómo se verán en internet.
- Utiliza los principios del diseño plano o flat design.

Un buen ejemplo de cómo replantear un logo pensando en internet es el rediseño de la identidad corporativa de la empresa Mastercard.
Mediante la separación de icono y texto se evita que al reducir el tamaño del logo la letra quede ilegible, pudiendo sustituir el logo completo por las dos formas circulares unidas en los casos más extremos.
2/ Versatilidad
Los diseñadores más astutos no piensan únicamente en el momento actual. Su capacidad para ver más allá les permite imaginar cómo funcionará la identidad visual en otros contextos y soportes.
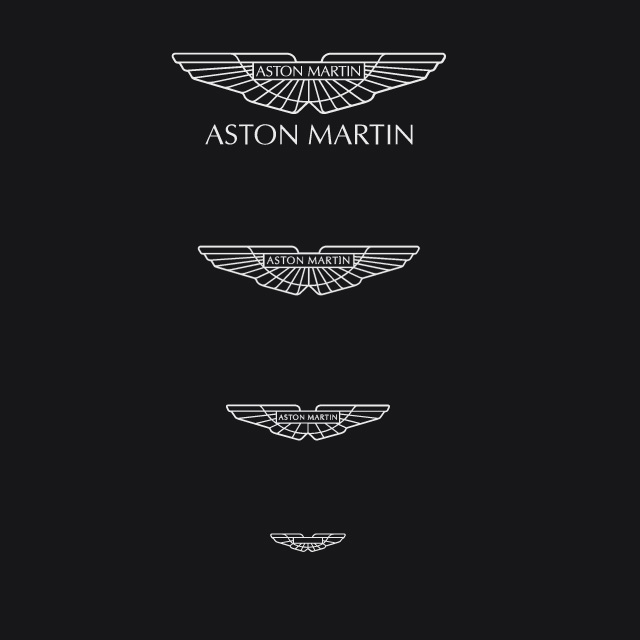
Y sin duda, muchos diseñadores astutos están detrás de las mejores adaptaciones de logos importantes como el de Aston Martin.
Una identidad visual compleja, con mucho detalle, al que se han ido recortando atributos hasta dejarla en su mínima expresión cuando el dispositivo en el que se visualiza es tan pequeño como un smartwatch.

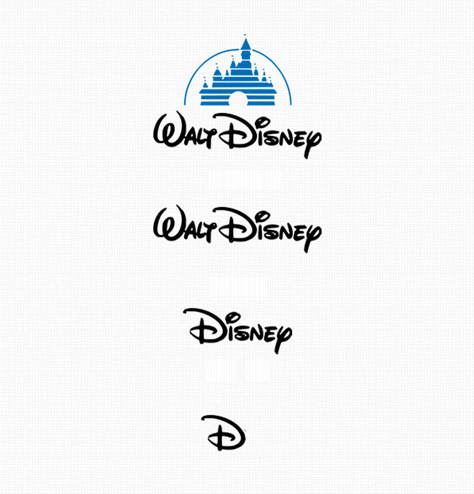
Y no es el único ejemplo de cómo adaptar con inteligencia un logo complicado al mundo responsive. Disney es otro ejemplo de cómo se pueden eliminar elementos aparentemente esenciales de la identidad corporativa y seguir teniendo una gran personalidad.

3/ Reduce detalles
Al contrario de lo que mucha gente piensa, el detalle no aporta más que ruido en muchas identidades corporativas. Se puede eliminar una enorme parte del detalle y seguir sintiendo la esencia de la marca.
Quizás el ejemplo más clarificador lo veamos en la marca de automóviles de lujo Jaguar.
Si observamos ambos logotipos no tenemos la sensación de estar viendo marcas distintas, porque la esencia sigue intacta. El detalle en este caso puede ser relevante cuando el contexto lo permita, como en una lona de grandes dimensiones o en un formato impreso.
Para internet, por el contrario, es más simple, más visual y más legible la versión simplificada y sin detalles que puedes ver debajo de estas líneas.

4/ Reorganiza los elementos
¿Cómo adaptar un logo que por su estructura interna no encaja en formatos verticales como smartphones o tablets?
La solución pasa necesariamente por reorganizar los elementos internos de la identidad visual, y no por eliminarlos simplemente.
Muchos manuales de identidad visual corporativa incorporan versiones verticales y horizontales, en previsión de que sea necesario buscar una solución que se adapte a los requerimientos del formato.

Es el caso de la cadena norteamericana NBC, que contempla versiones responsive horizontales y verticales, como otras muchas identidades.
En otros casos, como en la de la identidad visual corporativa de la empresa Windsor Circle, es necesario reorganizar los elementos del logo.

Si vas a diseñar una nueva identidad corporativa
Si tu marca está en fase de creación y necesitas acudir a un especialista, asegúrate de que el logo resultante sea responsive.
Aunque hoy en día es algo que se presupone a cualquier diseñador de identidad visual, no está de más recordar que el logo de tu marca debe tener versiones previstas para los dispositivos más pequeños.
Y no te quedes ahí, como los diseñadores más astutos, ve más allá y piensa hacia dónde irá la tecnología. A medida que neveras, coches y televisores se conectan a internet, tu logo debe adaptarse a cualquier dispositivo, incluso a pantallas de muy poca resolución.
¿Cómo se comportará tu logo en este caso? Si lo tienes previsto con antelación, estarás solucionando un problema de diseño que se presentará tarde o temprano.
¿Está tu logo adaptado al mundo responsive? ¡Te esperamos en los comentarios!
